- 웹사이트 제작
게슈탈트 이론으로 보는 웹디자인 영향 및 사례

목차
게슈탈트 이론이란?
계슈탈트 이론은 인간이 물체를 인식할 때 주변에 복잡한 요소를 단순한 이미지로 이해하는 인식 하는 방법을 말합니다. 우리의 뇌는 구성 요소들을 개별적으로 보기에 앞서서 그 윤곽이나 패턴, 형태적 차이를 먼저 파악하려는 습관을 지녔습니다.
반대로 이야기 하면 사람의 눈은 개별 시각물을 바라볼 때 개별 요소들을 따로 분리해서 관찰하는 것이 아니라 하나의 덩어리로 인식합니다.
따라서 주변 환경을 인식할 때 주위에 있는 유사한 요소를 그룹화하고, 이를 패턴화합니다. 위 과정을 거쳐서 복잡한 형상을 이해하고 인지를 하려고 합니다.
게슈탈트 이론이 디자인에 미치는 영향
전체는 부분의 합이 아니다.
– 커트 코프카
게슈탈트 원리가 주는 명제인 전체는 부분의 합보다 크다는 말은 우리가 디자인을 보는 관점에 큰 영향을 미칩니다. 각각의 요소를 보기보다 하나의 큰 덩어리나 느낌을 보기 때문에 눈길을 끄는 디자인을 만들었습니다. 이러한 디자인이 사용자에게 미치는 영향은 다음과 같습니다.
- 시선 집중
- 정보 인지 효율성 증대
- 사용자 경험 증대
시선 집중
사용자가 보통 물체를 볼 때 큰 그림에서 작은 그림을 봅니다. 따라서 큰 패턴을 인식하고 개별 요소들을 분리하는 방식으로 정보를 처리하기 때문에 사용자가 디자인에 시선 집중하기에 쉽습니다.
또한 전체적인 조화와 균형감을 주기 때문에 보는 사용자가 안전하고 편안하게 느낄 수 있습니다.
정보 인지 효율성 증대
게슈탈트 이론은 정보를 그룹화하고 분류하는 것이 핵심입니다. 따라서 디자인에 필요한 요소인 텍스트 / 이미지 / 콘텐츠 등을 상위 개념 혹은 하위 개념으로 구분해서 배치하기 때문에 사용자에게 어떤 정보가 더 중요한지 인식하기 편합니다. 따라서 방문자의 정보 인지 효율성을 높일 수 있습니다.
사용자 경험 증대
게슈탈트 이론은 정보를 체계적으로 그룹화해서 배치하기 때문에 급격한 변화를 주지 않습니다. 따라서 일관된 디자인 배치를 사용자에게 보여줍니다.
사용자가 쉽게 정보를 이해하고 인식할 수 있으며, 결국에는 사이트에 더욱 쉽게 몰입합니다.
게슈탈트 디자인 원리 적용 사례
| 원리 설명 | 원리 정의 |
|---|---|
| 1. 유사성 | 비슷한 요소를 하나로 묶어서 보는 경향 |
| 2. 근접성 | 서로 이웃해 있는 요소들과 그렇지 않은 요소를 구분하려는 경향 |
| 3. 공통 영역의 원리 | 특정 박스안에 있는 요소들을 하나의 그룹으로 보는 경향 |
| 4.연속성 | 요소들이 어떤 순서나 흐름에 따라서 배열될 경우 하나의 큰 요소로 보이는 경향 |
| 5.폐쇄성 | 이미지에서 일부가 빠져도 전체적으로 어떤 요소인지 파악하는 경향 |
| 6.대칭성 | 각 요소들이 축을 기준으로 해서 서로 가지런하게 놓였는지 인식하는 경향 |
| 7.초점효과 | 다양한 요소들 중에서 색상이 다른 한가지 눈에 띄는 요소를 보는 경향 |
| 8.그림/그라운드 | 요소를 파악할 때 초정이 있는 대상 혹은 전체를 아우르는 배경을 보는 경향 |
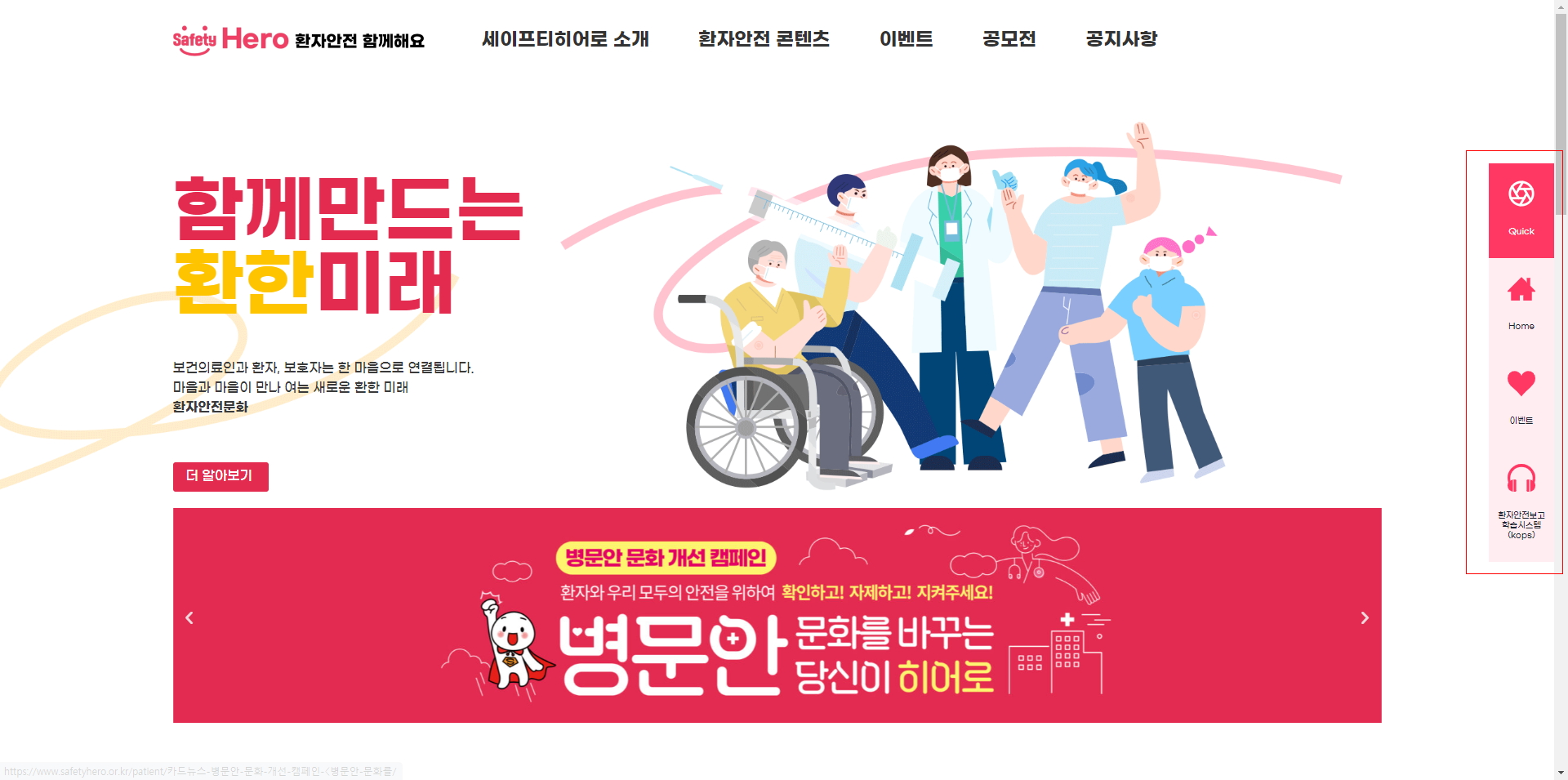
유사성
유사성의 원리는 색 모양 크기가 비슷 요소들을 하나의 관계로 묶어내서 보려는 경향입니다. 유사한 형태는 서로 연관되어 보이기 때문에 생김새가 비슷해야 더 파악하기 편합니다.
보통 홈페이지를 보면 버튼 부분에 넣는 색상을 최대 2가지이며 그 모양은 항상 같은 모양을 가지는지는 바로 이 유사성에 비롯되었습니다.
예를 들어서 버튼이 원형이거나 아니면 사각이거나 이런 식으로 다양하게 있으면 방문한 사용자가 보기에는 혼동이 올 수 있습니다.
그래서 실제로 홈페이지를 보면 독자에게 일관된 경험을 주기 위해서 홈페이지에 넣는 컴포넌트를 동일하게 구성하는 편입니다.

근접성
근접성은 서로 이웃해있는 요소들과 그렇지 않은 요소들을 구분하려는 경향을 말합니다. 서로 연관된 정보는 최대한 가깝게, 그리고 다른 정보는 최대한 멀리하게 하는 게 포인트입니다.
근접성은 제품의 배치가 근접 한지 아닌지 정도를 봅니다. 가령 편의점을 가보면 식품 코랑 주류 코너가 서로 분리되어 배치되어 있는지 알 수 있습니다. 식품 코너에 가면 라면 / 김밥 / 햄버거 등이 있고, 주류 코너에 가면 소주 / 맥주 등이 있듯이 이렇게 제품을 그룹화해서 분류를 합니다.
이렇게 하는 이유는 바로 사용자가 원하는 것을 쉽고 빠르게 찾기 위해서 하기 때문입니다. 이렇게 하면 우리가 라면을 찾는다고 할 때 절대 주류 코너에서 라면을 찾지 않는지 알 수 있습니다.
따라서 편의점의 제품 배치와 마찬가지로 실제 웹디자인에서도 인접한 정보끼리는 그룹화를 지어야 합니다.

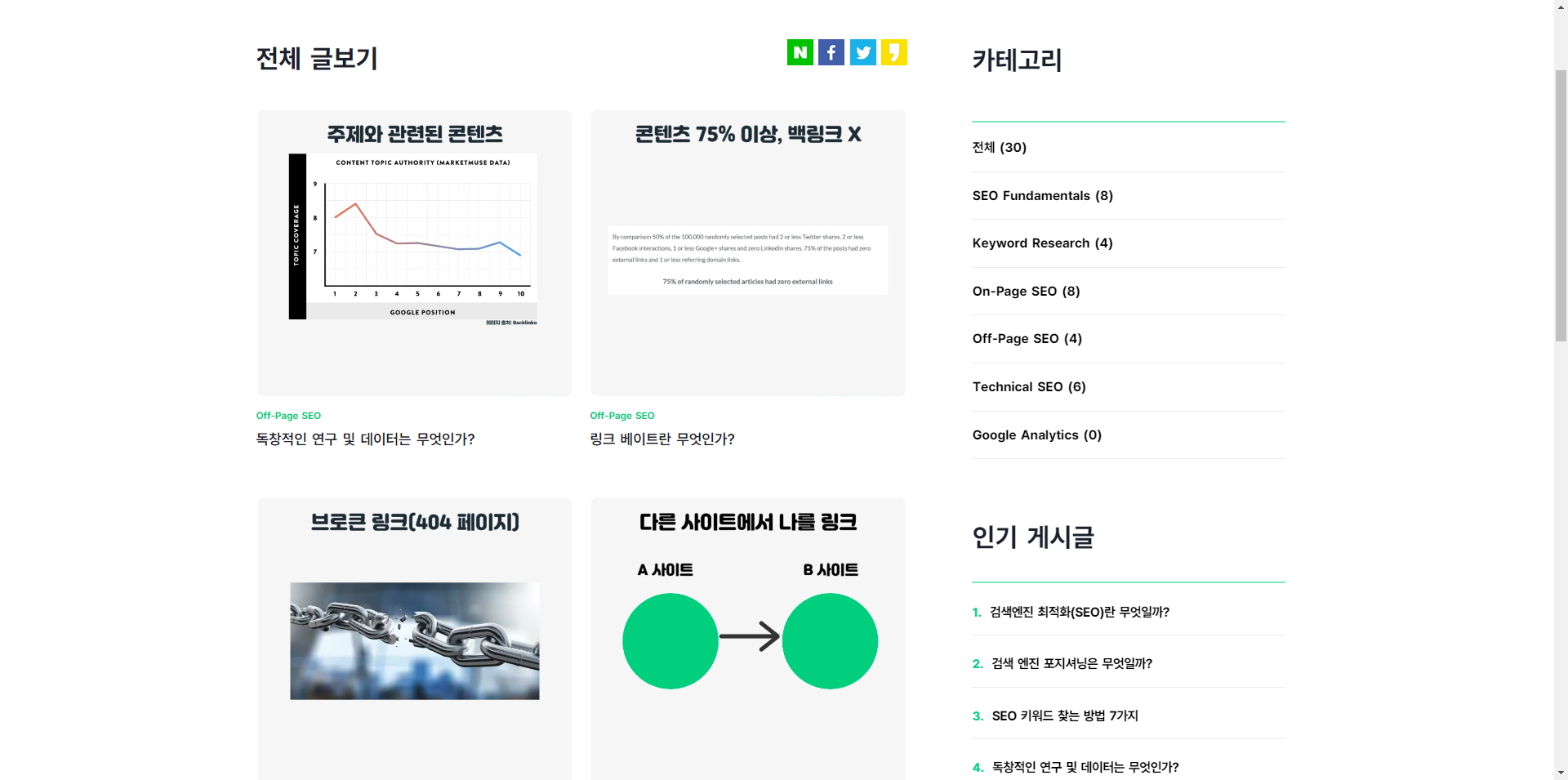
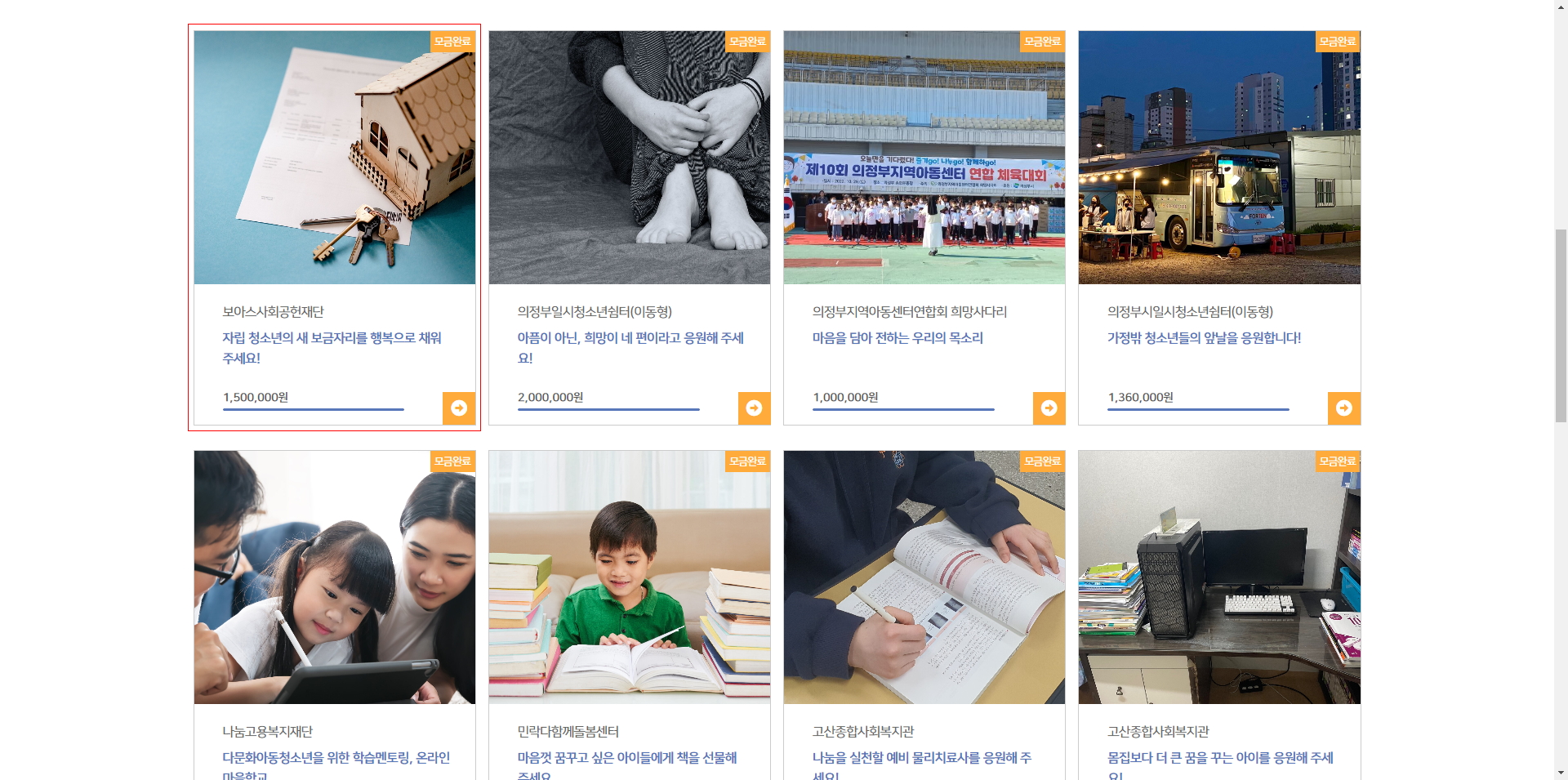
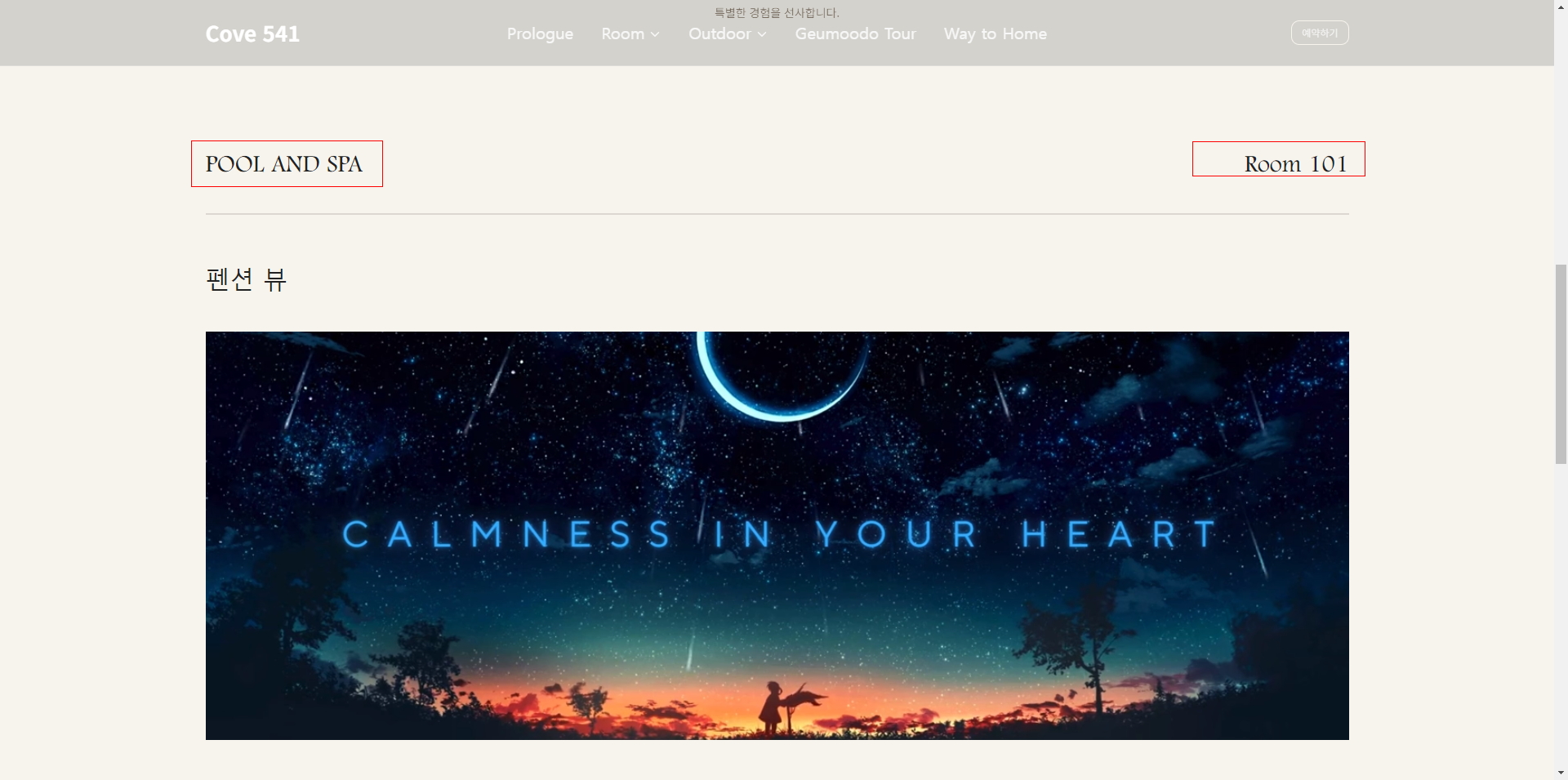
공통 영역의 원리
공통 영역의 원리는 어떤 특정한 박스 안에 있는 요소들을 같은 정보로 묶어보는 경향을 말합니다. 보통 카드나 섹션 형대로 나눌 때 가장 많이 쓰이며, 이렇게 구분을 짓게 되면 사용자가 보기 되게 편합니다.

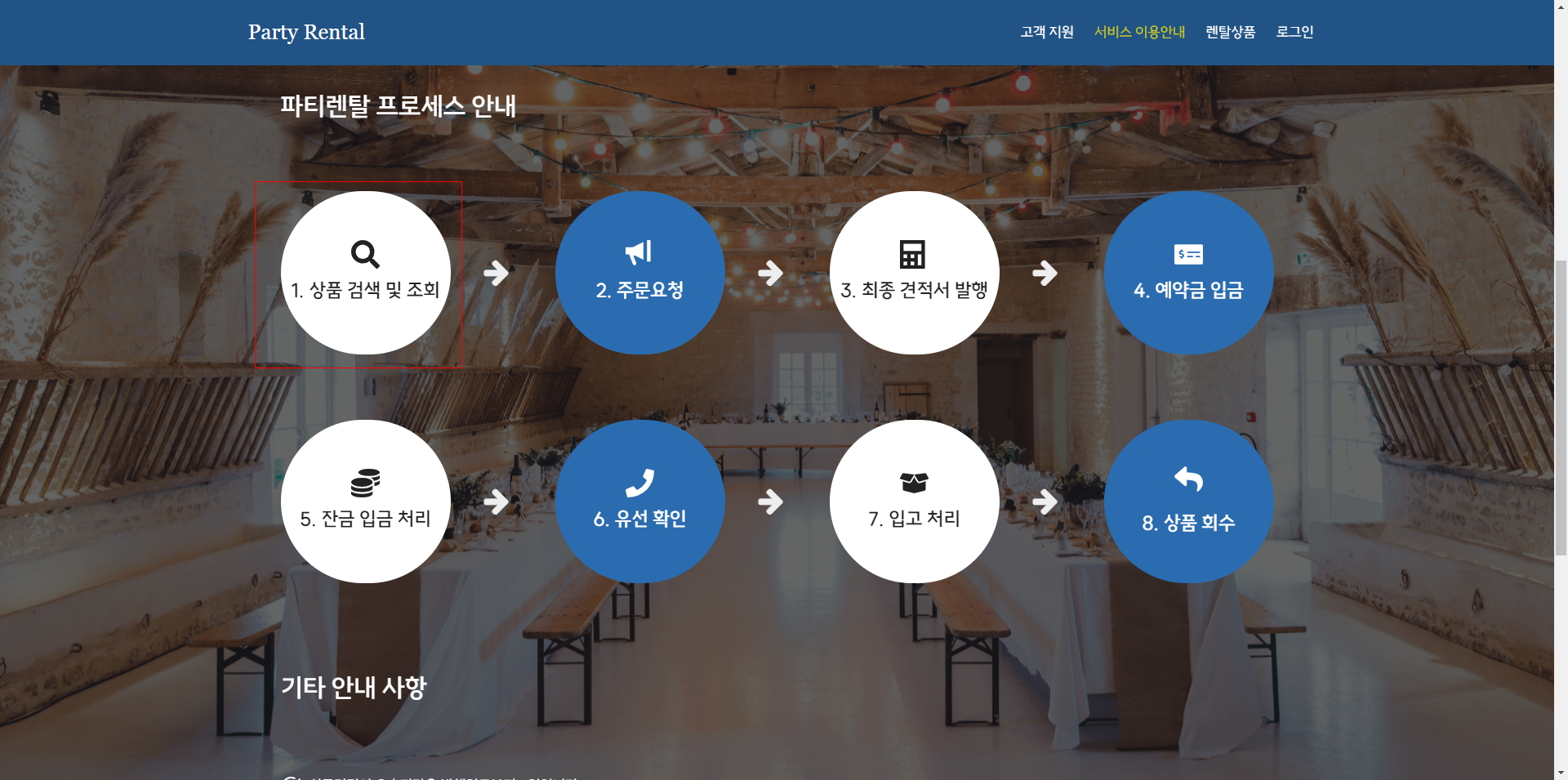
연속성
요소들이 어떤 순서나 흐름에 따라서 연속되어 배열되어 있으면 하나의 요소로 묶어내는 경향을 말합니다. 다양한 요소를 연결하고 흐름감이 사용자의 눈에 보인다면 하나의 요소들을 보는 게 그 요소들이 포함된 하나의 단위를 인식하게 됩니다.
보통 프로세스 같은 자료를 보다 보면 각 진행 단계를 선이나 화살표를 통해서 표현하는데요. 이를 통해서 시청자에게 시선을 따라서 안내하는 로드맵을 제공합니다.
게다가 일관된 모양 / 텍스트 배치를 통해서 각 단계를 사용자가 쉽게 인식을 할 수 있고 정보의 흐름을 이해하고 파악할 수 있습니다.

폐쇄성
폐쇄성은 이미지나 요소가 일부분이 깨진 정도를 의미합니다. 종종 그림을 보다 보면 뭔가 그리다가 만 것 같은 그림 보신 적 다들 있으실 겁니다. 그런데 신기하게도 그 일부분이 깨져도 무슨 그림인지 확실히 느낄 수 있는데요. 대표적인 예시로 달마시안 강아지가 있습니다.
주변이 선명하지 않아도 선명하게 보기 때문에 이는 사용자를 집중시킬 수 있습니다. 왜냐하면, 일부 그림이 잘려있거나 공백이 있어도 사용자는 그 공백이 생긴 정보를 신속하게 매울 수 있습니다.
또한 그 빠진 정보가 이미 있다고 느껴집니다. 보이지 않는 것이 마치 보이는 것처럼 느끼게 되는 겁니다. 그래서 일부 강조할 정보를 빠뜨려서 표현합니다.
대칭성
대칭성은 각 요소 축을 기준으로 해서 서로 가지런하게 놓였는지를 인식하는 경향을 말합니다. 보통 미인을 판별하는 기준에서 얼굴의 좌우 대칭을 꼽는 것처럼 좌우에 따라서 고르게 분포된 요소를 보면 안정감과 질서를 느낍니다.

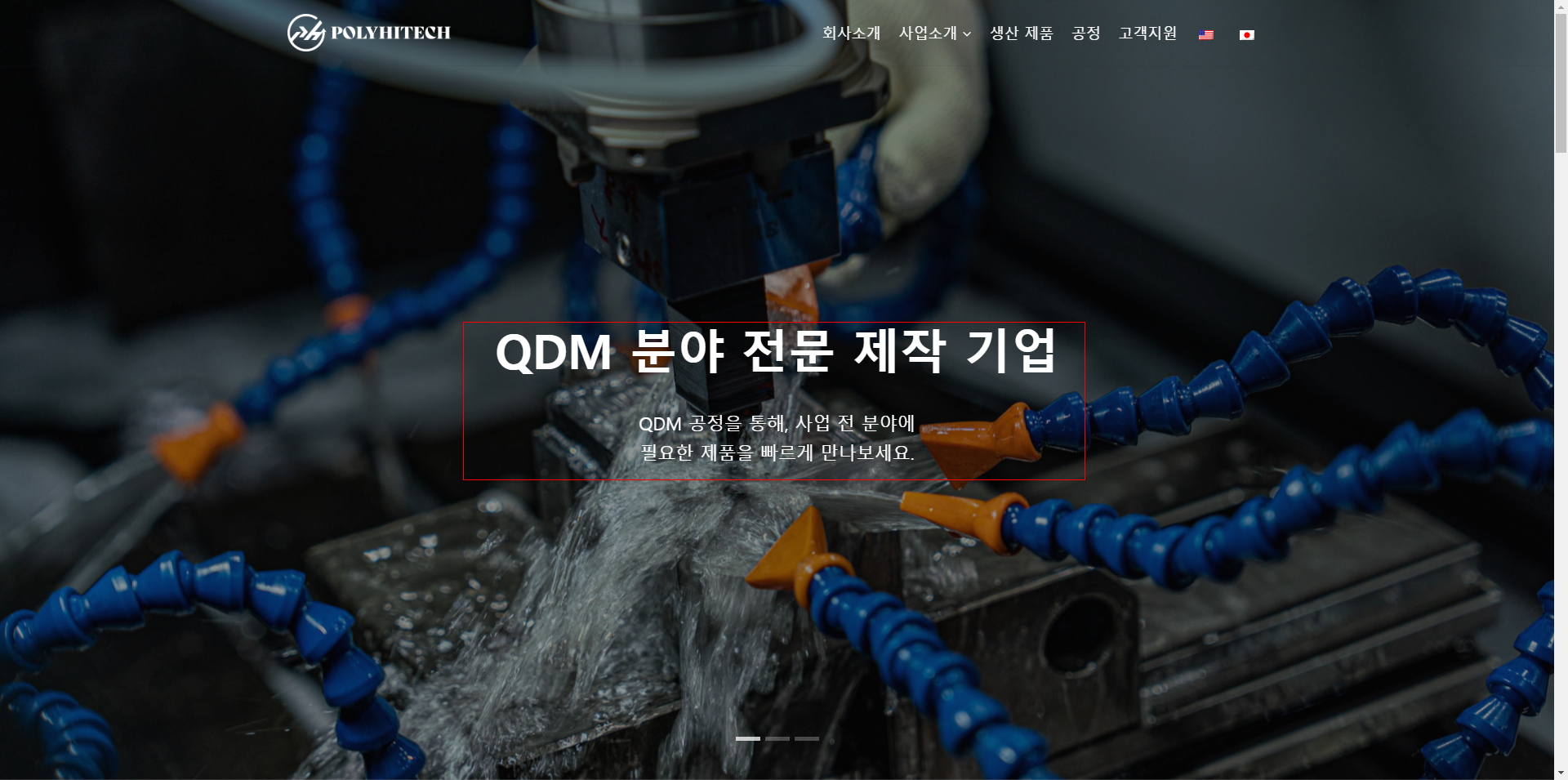
초점 효과
초점 효과는 다양한 요소를 봤을 때 눈에 띄는 것이 하나의 요소를 보는 경향을 말합니다. 쉽게 말해서 보통 검은색 배경에서 흰색 버튼 하나만 있으면 누구나 흰색 버튼만 보이는 것을 알 수 있는데요.

그림/그라운드
그림/그라운드는 우리 두뇌가 요소를 파악할 때 초점이 있는 대상 또는 전체를 아우르는 배경을 인식하는 방식을 의미합니다. 따라서 요소와 요소를 둘러싸는 배경이 있으면, 그 배경이 어떠한 느낌과 인상을 주는지 직관적으로 파악합니다.
이 방식을 통해서 특정 콘텐츠를 강조하는 데 도움이 될 수 있습니다. 특히 대비되는 색상, 모양, 크기 등의 조건 변화를 통해서 그림을 보다 매력적으로 두각나게 할 수 있습니다.
예를 들어서 웹사이트는 이 원리를 통해서 방문자가 이미지나 텍스트를 중요하게 바라보도록 설계할 수 있습니다.
게슈탈트 이론, 만병통치약은 아니다.
게슈탈트 이론은 우리 뇌의 인식 구조를 따라서 디자인 작업물을 바라봅니다. 따라서 그럴듯한 작업물은 만들수는 있어도 세기에 걸친 걸작을 만들 수는 없습니다.
또한 반대로 엄격하게 적용하게 되면 사용자에게 불편한 경험을 끼칠 수도 있습니다. 그래서 개인 / 비즈니스마다 선호하는 개성이나 스타일이 다르므 위 이론을 토대로 하면서 약간의 변화를 주면서 웹디자인을 했으면 좋겠습니다.
즉 다시 정리하자면 게슈탈트 이론은 디자인하는 데 있어서 좋은 참고 사항이지만, 좋은 디자인을 만드는 데는 한계가 있습니다.
BLOG

