- 워드프레스
워드프레스 CSS 수정, 커스터마이징 3단계 프로세스

목차
워드프레스 CSS란?
워드프레스 CSS란 만들었던 워드프레스 사이트의 디자인을 제어하는 방법을 말합니다. 일반적으로 프트엔드 언어인 HTML, CSS, JS 중에서 CSS(Cascading Style Sheet)에 해당하며, HTML로 만들었던 구조와 텍스트에다가 스타일을 붙여서 웹사이트를 더욱 아름답고, 컨셉과 분위기에 맞게 만들 수 있는 작업입니다.
주로 CSS에서 적용되는 요소는 다음과 같습니다.
- 폰트 스타일 바꾸기
- 애니메이션 넣기
- 반응형 디자인 (갤럭시 폴더폰 가로 or 세로)
- 그림자 넣기
- 마우스 가져다 대거나 클릭시 효과 구현 (hover or active 클래스)
왜 워드프레스 CSS 수정이 필요할까?
물론 워드프레스는 기본적으로 제공하는 테마와 웹사이트 빌더인 플러그인 (케이던스, 엘리멘터, 디비, 제너레이트프레스) 등을 이용해서 홈페이지를 쉽게 만들 수 있습니다.
블록 에디터나 페이지 빌더 방식에 상관없이 드래그 앤 드롭 방식을 통해서 누구나 쉽게 사이트 레이아웃을 구성할 수 있고, 그에 따라서 디자인도 쉬워집니다.
하지만 비즈니스나 사용자가 원하는 디자인을 구현하려면 이 정도로는 부족합니다. 그래서 워드프레스 CSS를 만져줘야 하는 겁니다. CSS 추가 및 변경을 통해서 사용자 경험을 더욱 높일 수 있고, 나만의 개성을 확실하게 보여줄 수 있습니다. 또한 반응형 디자인을 해도 접속하는 기기에 따라서 디자인이 조금 틀릴 수 있으니, 이런 부분도 확실히 잡을 수 있습니다.
즉 정리하자면 워드프레스로 제작한 홈페이지의 완성도를 위해서 CSS 수정은 필요합니다.
워드프레스 CSS 코드 커스터아미징 3단계
이제 본격적으로 코드를 추가하는 방법에 대해서 알려드리겠습니다.
- CSS 편집할 클래스 고르기
- 추가 CSS 모의로 변경하기
- 워드프레스에서 CSS 추가하기
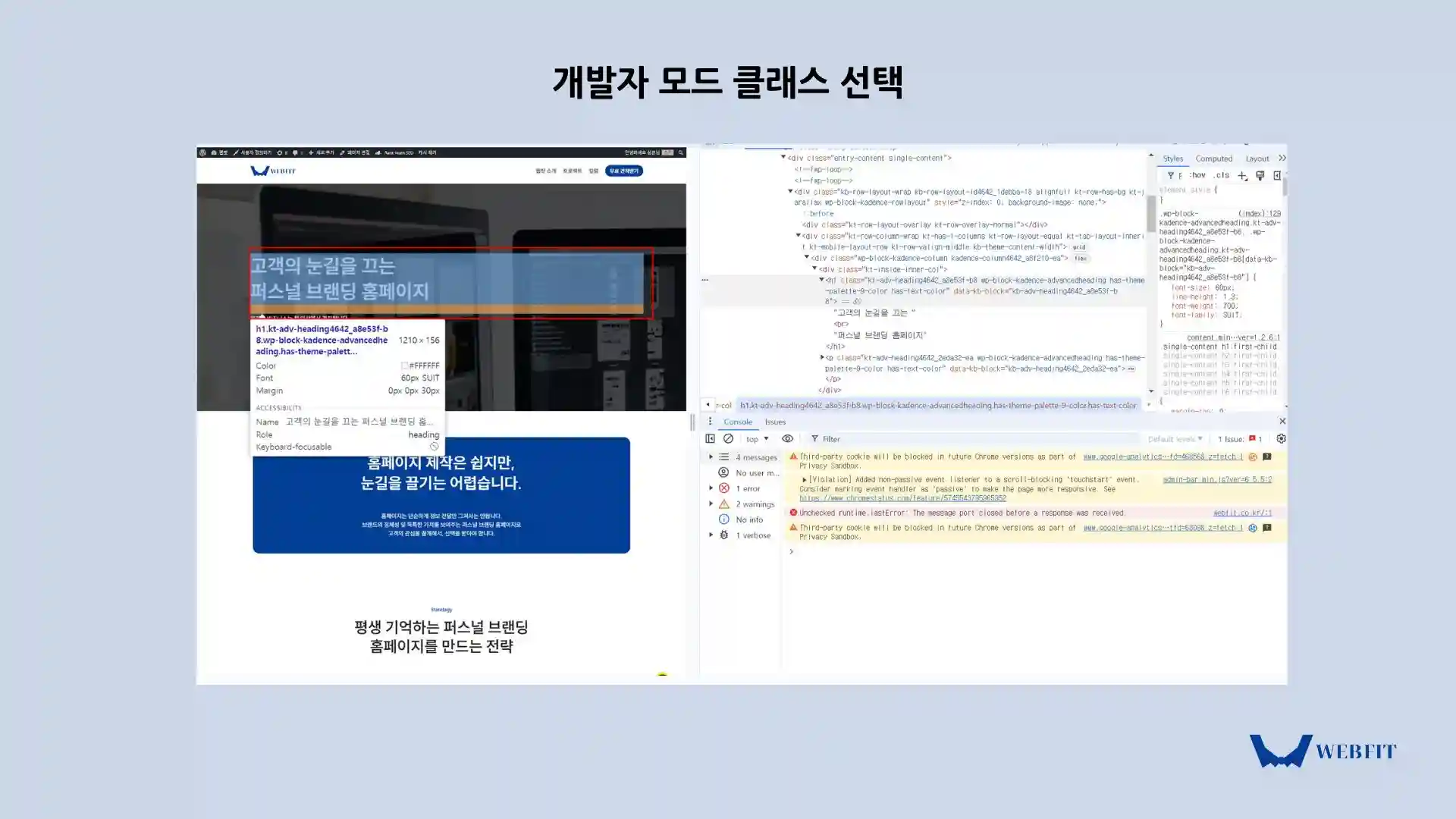
1단계 – CSS 편집할 객체 고르기

먼저 내가 수정해야 할 부분을 선정합니다. 웹사이트를 보면서 보기에 마음에 들지 않은 부분이 있다면, 해당 부분을 선정합니다. 주로 css 클래스나 아이디를 선택합니다.
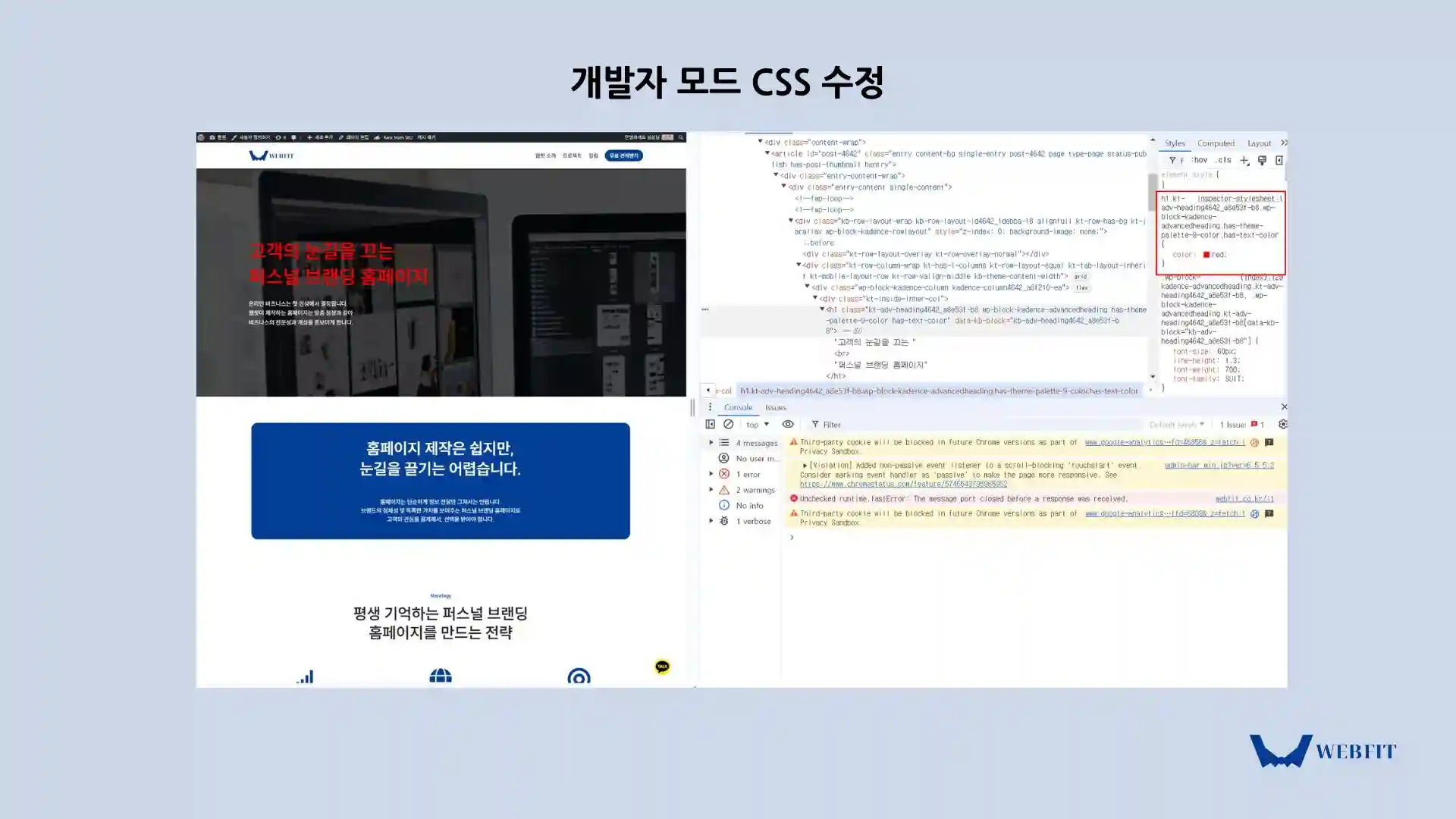
2단계 – 추가 CSS 모의 변경하기

개발자 모드의 css 편집기에 들어갑니다. 바꾸고 싶은 부분의 클래스 혹은 아이디를 선택합니다. 해당 부분을 선택하고 원하는 CSS를 수정합니다. 이럴 때 CSS를 잘 모를 경우 영어로 검색을 하는 것이 좋습니다.
개발자 모드에서 내가 원하는 CSS를 적용시킵니다. 추가 CSS 클래스가 적용되면 바로 브라우저 상에서 변화가 나오는 것을 확인할 수 있습니다.
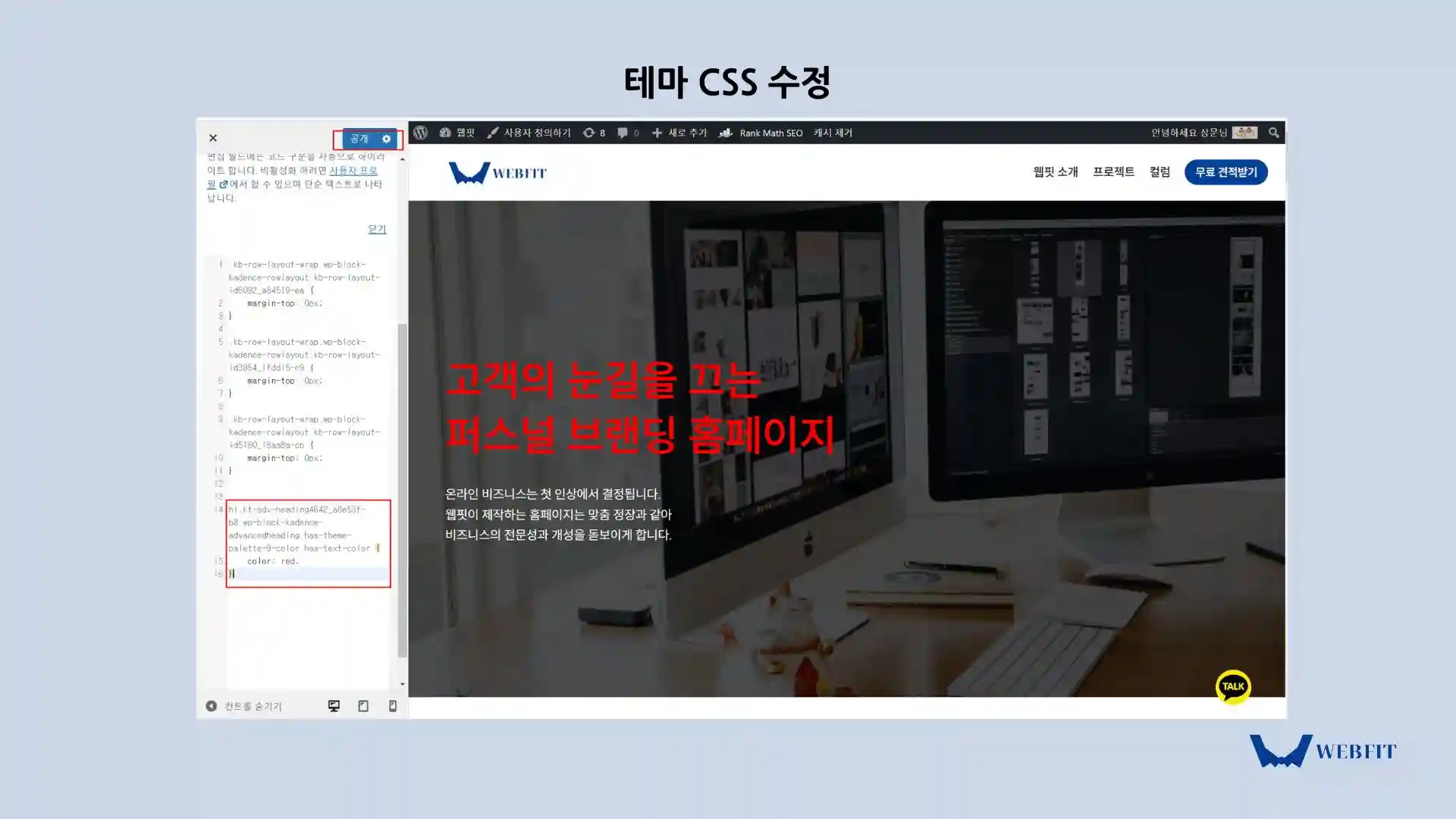
3단계 – 워드프레스에서 CSS 추가하기

적용한 CSS를 클래스랑 포함해서 복사해서 웹사이트 내부에다가 넣습니다. 이 작업을 하는 이유는 개발자 모드에서 적용한 워드프레스 CSS가 사이트에 제대로 반영되어 있지 않기 때문입니다.
그래서 개발자 모드에서 넣었던 코드를 그래도 넣어서, 실제 코드를 적용시켜야 합니다. 코드는 코드 스니펫 형식의 플러그인을 통해서 넣거나 아니면 테마 자체에서 넣을 수 있습니다.
스타일 시트 편집? 테마랑 플러그인 중에서 골라보자
워드프레스 CSS 편집 및 업로드를 직접 하다 보면 결국 코드를 삽입해야 하는 영역은 테마인지 아니면 플러그인 인지만 알면 됩니다. 2가지 방법다 특징이 다 다른데요. 내가 어떤 점을 더 중요하게 여기는지에 따라서 선택하시면 됩니다.
워드프레스 테마 CSS 편집 방식
워드프레스 테마 같은 경우는 테마 자체가 기본적으로 제공을 해줍니다. 테마 편집기 창에서 디자인에 들어가서 사용자 정의 CSS로 코드를 추가하면 됩니다. 홈페이지 간단하게 사용할 수 있습니다. 단 주의해야 할 사항이 있는데요. 테마는 되도록이면 차일드 테마로 하는 것이 좋고, 현재 활성화된 테마를 비활성화하고 다른 테마로 변경하면 안 되는 점입니다.
워드프레스 플러그인 편집 방식
다음은 코드 스니펫을 통한 플러그인을 사용하는 방식입니다. 플러그인을 하나 더 설치를 해야 하는 번거로움은 있지만, 코드 관리는 편한 장점이 있습니다. 특히 복잡한 사이트를 만들 경우 특정 페이지나 개인 계정 대시보드 같은 경우는 페이지마다 CSS를 추가해야 하는데요. 이렇게 해야 나중에 내가 홈페이지 관리를 하더라도 어디다가 코드를 넣었는지 확실히 확인이 가능하기 때문입니다. 그래서 종합적으로 코드 관리가 편합니다.
워드프레스 CSS 수정 무슨 방식 고를까?
특히 퍼스널 브랜딩 홈페이지 제작을 하는 웹핏 같은 경우는 홈페이지 하나를 만들더라도 제작 보다 향후 관리나 유지 보수에 신경을 쓰고 있기 때문에 만하면 코드 스니펫 방식인 프리미엄 플러그인을 통해서 필요한 코드만 넣는 편입니다. 사이트 전체에다가 넣을 수도 있고, 아니면 관리자 페이지에만 넣을 수도 있습니다. 그러면 나중에 주석 없이도 내가 어디다가 코드를 넣었는지 확실히 확인이 되기 때문에 유지 보수가 더 편해집니다.
정리하자면 간단한 홈페이지면 테마로 관리하기를 추천해 드리고요. 기능도 많고, 페이지 수도 많으면서 복잡하다면 플러그인을 통해서 관리하는 것을 추천드립니다.
워드프레스 css 수정 효과
마지막으로 사이트 디자인에서 wordpress css 변경 및 추가를 통해서 얻는 효과를 정리해 보겠습니다. 사용자 경험 향상, 브랜드 아이덴티티에 맞는 디자인을 보여줘서 미관적으로 보기 좋은 사이트를 보여줍니다. 또한 어떤 기기로 접속을 해도 항상 동일한 경험을 제공하는 반응형 디자인도 용이하고요. 스니펫 방식으로 코드를 관리할 경우 향후 사이트 유지 보수하기에도 편합니다.
BLOG

